Cos’è Google PageSpeed Insights?
PageSpeed Insights (PSI) è uno strumento di analisi delle prestazioni sviluppato da Google per valutare le performance di un sito web in termini di velocità di caricamento e usabilità su dispositivi mobili e desktop utilizzando i parametri definiti nei Core Web Vitals. Fornisce un punteggio complessivo basato su diversi fattori chiave che influenzano l’esperienza dell’utente, come: il tempo di caricamento della pagina, la dimensione dei file (ad esempio le immagini) e la velocità di risposta del server.
Utilizzando PageSpeed Insights, i gestori dei siti web possono identificare i punti critici che rallentano le loro pagine e ottenere suggerimenti specifici su come ottimizzare le prestazioni del sito per migliorare l’esperienza utente e favorire un miglior posizionamento nei risultati di ricerca.
Un sito web veloce, affidabile, esteticamente gradevole e intuitivo favorisce non solo un’esperienza positiva per gli utenti, ma anche un aumento delle conversioni.
Comprendere i punteggi e i report di PageSpeed Insights

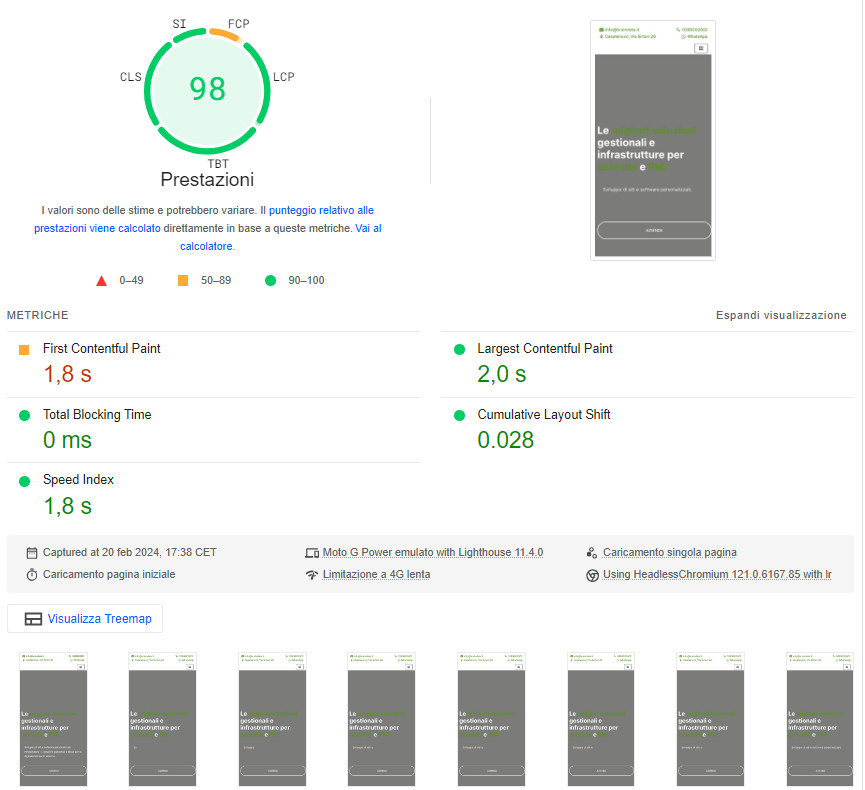
Esempio di test dell’homepage di Braindata
PSI attribuisce un punteggio che varia da 0 a 100, valutando le sue prestazioni in base a criteri definiti:
- Da 0 a 49 – La prestazioni della pagina necessitano miglioramenti significativi.
- Da 50 a 89 – Le prestazioni della pagina sono discrete, vi è spazio per ulteriori ottimizzazioni.
- Da 90 a 100 – La pagina web è ottimizzata in modo eccellente e offre un’esperienza di utilizzo ottimale per gli utenti.
I data fields, ovvero i dati contenuti nel rapporto sull’esperienza utente in Chrome (CrUX), forniscono un’istantanea delle prestazioni della tua pagina web, tramite i dati raccolti dagli utenti. Questi includono:
- First Contentful Paint (FCP) – Misura il tempo dal momento in cui la pagina inizia a caricarsi a quando qualsiasi parte del contenuto della pagina viene visualizzata sullo schermo.
- Largest Contentful Paint (LCP) – Misura il tempo che l’elemento visivo principale della pagina carica sullo schermo. È un buon indicatore di prestazioni di velocità.
- First Input Delay (FID) – Indica quanto è interattivo il tuo sito. In particolare, misura il tempo impiegato dal tuo sito web per rispondere alla prima interazione dell’utente, come cliccare su un pulsante o un link.
- Cumulative Layout Shift (CLS) – Rappresenta la stabilità visiva delle tue pagine web. Misura la frequenza con cui un visitatore sperimenta cambiamenti di layout imprevisti quando la pagina viene caricata.
- Time to First Byte (TTFB) – Questa metrica misura il tempo impiegato dal primo byte di risposta di un sito web alle richieste degli utenti per arrivare. TTFB è un indicatore della reattività e della velocità di un server web e del ritardo di generazione dell’output dovuto alla struttura del codice.
- Interaction to Next Paint (INP) – Una nuova metrica che sostituirà First Input Delay (FID) a marzo 2024. Valuta la reattività complessiva di una pagina web alle interazioni dell’utente come click, tocchi e input da tastiera eseguiti durante la visita. Il risultato finale rappresenta l’interazione più lunga misurata durante una singola visita.
Questi dati riflettono direttamente l’esperienza degli utenti che interagiscono con il tuo sito web. PSI considera il superato il test Core Web Vitals per dispositivi mobili o desktop quando il punteggio supera il 75%.
Google PageSpeed Insights è uno strumento essenziale, grazie alle sue metriche dettagliate e suggerimenti pratici, consente di individuare con precisione le aree di miglioramento che possono influenzare drasticamente: tempo di caricamento, l’usabilità e l’esperienza utente generale del sito; una volta individuati gli aspetti che necessitano ottimizzazione, è necessario un intervento tecnico effettuato da un partner affidabile e con competenze specifiche.
Se desideri avere maggiori informazioni oppure sei interessato ad una ottimizzazione su misura, ti invitiamo a contattare Braindata.